مقدمه عن معرض الصور
بسم الله الرحمن الرحيم
متابعي موقع ومدونة ماكس تك maxtaq
مرحبا بكم, سوف نتعرف اليوم على طريقة اضافة كود المعرض ليصبح المقال الخاص بنا منظم ورائع .
شكل معرض الصور
مع هذا الاضافة، سيؤدي تلقائيًا إلى جعل المدونة تبدو رائعة. وفي هذا الموضوع ، سأوضح لك كيفية اضافة معرض الصور و تثبيته في قالب مدونتك.
تنبيه ✋
قبل تثبيت المعرض ، قم بعمل نسخة احتياطية من مدونتك
نحن لسنا مسؤولين عن عدم القيام في عمل نسخة احتياطية
وشكراً
معاينة معرض الصور👇
شرح اضافة كود المعرض لي اضافة لمسه جميله لموضوعك
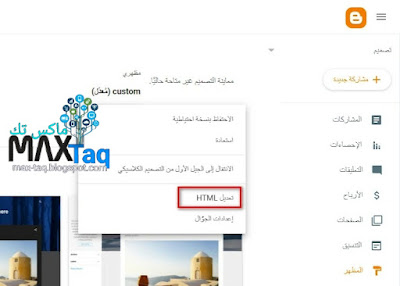
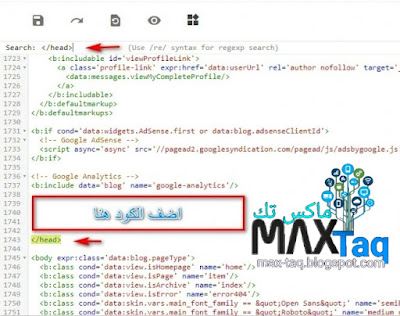
1-اولا التوجه إلي بلوجر > المظهر > تعديل HTML اضف كود التالي مباشرة فوق الوسم</head>
<!--المعرض--><style>/*<![CDATA[* {box-sizing: border-box}{font-family: Verdana, sans-serif; margin:0}.mySlides {display: none}img {vertical-align: middle;}/* Slideshow container */.slideshow-container {max-width: 1000px;position: relative;margin: auto;}/* Next & previous buttons */.prev1, .next1 {cursor: pointer;position: absolute;top: 50%;width: auto;padding: 16px;margin-top: -22px;color: white;font-weight: bold;font-size: 18px;transition: 0.6s ease;border-radius: 0 3px 3px 0;user-select: none;}/* Position the "next button" to the right */.next1 {right: 0;border-radius: 3px 0 0 3px;}/* Position the "prev button" to the left */.prev1 {left: 0;border-radius: 3px 0 0 3px;}/* On hover, add a black background color with a little bit see-through */.prev:hover, .next:hover {background-color: rgba(0,0,0,0.8);}/* Caption text */.text {color: #f2f2f2;font-size: 15px;padding: 8px 12px;position: absolute;bottom: 8px;width: 100%;text-align: center;}/* Number text (1/3 etc) */.numbertext {color: #f2f2f2;font-size: 12px;padding: 8px 12px;position: absolute;top: 0;}/* The dots/bullets/indicators */.dot {cursor: pointer;height: 15px;width: 15px;margin: 0 2px;background-color: #bbb;border-radius: 50%;display: inline-block;transition: background-color 0.6s ease;}.active, .dot:hover {background-color: #717171;}/* Fading animation */.fade {-webkit-animation-name: fade;-webkit-animation-duration: 1.5s;animation-name: fade;animation-duration: 1.5s;}@-webkit-keyframes fade {from {opacity: .4}to {opacity: 1}}@keyframes fade {from {opacity: .4}to {opacity: 1}}/* On smaller screens, decrease text size */@media only screen and (max-width: 300px) {.prev, .next,.text {font-size: 11px}}/*]]>*/</style>
3. قم بي البحث عن الوسم </body>
اضف الكود👇 فوق الوسم </body>
<!--المعرض--><script>/*<![CDATA[*/var slideIndex = 1;showSlides(slideIndex);// Next/previous controlsfunction plusSlides(n) {showSlides(slideIndex += n);}// Thumbnail image controlsfunction currentSlide(n) {showSlides(slideIndex = n);}function showSlides(n) {var i;var slides = document.getElementsByClassName("mySlides");var dots = document.getElementsByClassName("dot");if (n > slides.length) {slideIndex = 1}if (n < 1) {slideIndex = slides.length}for (i = 0; i < slides.length; i++) {slides[i].style.display = "none";}for (i = 0; i < dots.length; i++) {dots[i].className = dots[i].className.replace(" active", "");}slides[slideIndex-1].style.display = "block";dots[slideIndex-1].className += " active";}/*]]>*/</script>
في هذه المرحلة ، نجحت في إنشاء ميزة معرض الصور وتثبيتها على قالب Blogger
4.قم بوضع الكود الاخير في الموضوع او المقال المراد لعرض الصور
من خلال الضغط على عرض Html.
من خلال الضغط على عرض Html.
2. بعد ذالك قم بي لصق الكود
اضف هاذه الكود👇 داخل المقال او الموضوع
<!-- المعرض --><!-- https://max-taq.blogspot.com/ --><div class="slideshow-container"><!-- Full-width images with number and caption text --><div class="mySlides fade"><div class="عنوان للصور">1 / 3</div><img src="رابط الصوره1" style="width:100%"><div class="text">Caption Text</div></div><div class="mySlides fade"><div class="عنوان للصوره">2 / 3</div><img src="رابط الصوره 2" style="width:100%"><div class="text">Caption Two</div></div><div class="mySlides fade"><div class="عنوان للصوره">3 / 3</div><img src="رابط الصور3" style="width:100%"><div class="text">Caption Three</div></div><!-- Next and previous buttons --><a class="prev" onclick="plusSlides(-1)">❮</a><a class="next" onclick="plusSlides(1)">❯</a></div><br><!-- The dots/circles --><div style="text-align:center"><span class="dot" onclick="currentSlide(1)"></span><span class="dot" onclick="currentSlide(2)"></span><span class="dot" onclick="currentSlide(3)"></span></div>
3. قم بي تعديل عنوان الصوره وتعديل رابط الصوره
بي اضف رابط الصوره
مكان تغير عنوان ورابط الصوره
<div class="mySlides fade"><div class="عنوان للصور">1 / 3</div><img src="رابط الصوره1" style="width:100%"><div class="text">Caption Text</div></div>
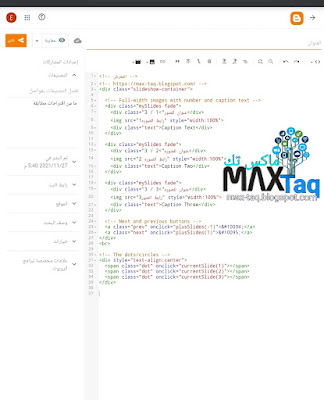
شرح طريقه اخرى لي اضافة الكود
نذهب لي انشاء موضوع او مقاله جيدد
ونقوم بي اضافة الكود في الموضع المراد عرض الصور بدن اضافته في القالب
تقوم بي نسخ هاذه الكود 👇
<!--المعرض--><!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1"><style>* {box-sizing: border-box}body {font-family: Verdana, sans-serif; margin:0}.mySlides {display: none}img {vertical-align: middle;}/* Slideshow container */.slideshow-container {max-width: 1000px;position: relative;margin: auto;}/* Next5 & previous buttons */.prev5, .{cursor: pointer;position: absolute;top: 50%;width: auto;padding: 16px;margin-top: -22px;color: white;font-weight: bold;font-size: 18px;transition: 0.6s ease;border-radius: 0 3px 3px 0;user-select: none;}/* Position the "next5 button" to the right */.next5 {right: 0;border-radius: 3px 0 0 3px;}/* Position the "prev button" to the left */.prev5{left: 0;border-radius: 3px 0 0 3px;}/* On hover, add a black background color with a little bit see-through */.prev:hover, .next:hover {background-color: rgba(0,0,0,0.8);}/* Caption text */.text {color: #f2f2f2;font-size: 15px;padding: 8px 12px;position: absolute;bottom: 8px;width: 100%;text-align: center;}/* Number text (1/3 etc) */.numbertext {color: #f2f2f2;font-size: 12px;padding: 8px 12px;position: absolute;top: 0;}/* The dots/bullets/indicators */.dot {cursor: pointer;height: 15px;width: 15px;margin: 0 2px;background-color: #bbb;border-radius: 50%;display: inline-block;transition: background-color 0.6s ease;}.active, .dot:hover {background-color: #717171;}/* Fading animation */.fade {-webkit-animation-name: fade;-webkit-animation-duration: 1.5s;animation-name: fade;animation-duration: 1.5s;}@-webkit-keyframes fade {from {opacity: .4}to {opacity: 1}}@keyframes fade {from {opacity: .4}to {opacity: 1}}/* On smaller screens, decrease text size */@media only screen and (max-width: 300px) {.prev, .next,.text {font-size: 11px}}</style></head><body><div class="slideshow-container"><div class="mySlides fade"><div class="numbertext">1 / 3</div><img src="img_nature_wide.jpg" style="width:100%"><div class="text">Caption Text</div></div><div class="mySlides fade"><div class="numbertext">2 / 3</div><img src="img_snow_wide.jpg" style="width:100%"><div class="text">Caption Two</div></div><div class="mySlides fade"><div class="numbertext">3 / 3</div><img src="img_mountains_wide.jpg" style="width:100%"><div class="text">Caption Three</div></div><a class="prev5" onclick="plusSlides(-1)">❮</a><a class="next5" onclick="plusSlides(1)">❯</a></div><br><div style="text-align:center"><span class="dot" onclick="currentSlide(1)"></span><span class="dot" onclick="currentSlide(2)"></span><span class="dot" onclick="currentSlide(3)"></span></div><script>var slideIndex = 1;showSlides(slideIndex);function plusSlides(n) {showSlides(slideIndex += n);}function currentSlide(n) {showSlides(slideIndex = n);}function showSlides(n) {var i;var slides = document.getElementsByClassName("mySlides");var dots = document.getElementsByClassName("dot");if (n > slides.length) {slideIndex = 1}if (n < 1) {slideIndex = slides.length}for (i = 0; i < slides.length; i++) {slides[i].style.display = "none";}for (i = 0; i < dots.length; i++) {dots[i].className = dots[i].className.replace(" active", "");}slides[slideIndex-1].style.display = "block";dots[slideIndex-1].className += " active";}</script></body></html>












تعليقات
إرسال تعليق